Para un usuario común que solo navega a través de internet tal vez no sepa que es una página web responsive, pero para los entendidos del tema, es una página que se adapta al ancho de cada pantalla donde se visualiza la web del cliente. Con el objetivo de que éste se vea en todas pantallas posibles sin estar creando varias versiones de la misma. Idealmente todos ya deberían tener una web responsive ya que google también suma puntos para el webmaster que tenga estas características, ya que hoy en día la mayoría busca a través del buscador de google.
Generalmente se accede a través de dispositivos móviles, Tablet, computadores de diferentes tamaños de pantallas y hasta televisores. Se trata básicamente de darle al usuario una experiencia de navegación fluida parecida a estar en un escritorio de pc.
¿Qué hay de distinto con web normal?
Las webs normales o mejor dicho antiguas, no tienen esta capacidad de adaptarse al ancho de cada dispositivo porque no tienen la tecnología para hacerlo, además tienen un diseño antiguo y quizás hasta pesado al momento de entrar al sitio, también podría tener un diseño viejo o anticuado. En lo que respecta al sitio web, “TODO SUMA” desde la carga del sitio hasta el detalle más mínimo de tu página porque es tu carta de presentación a tus posibles clientes quienes podrían estar buscando tus servicios, así que tener una web normal no sería conveniente si es que obviamente se quiere aparecer en los distintos dispositivos.
Pero, ¿Por qué es necesaria una web de estas características?
La verdad es que es necesario porque nos ahorra tiempo en cuanto a que debamos crear web alternativas para que estas se adapten a la pantalla donde el usuario visualiza el sitio. Basta con crearla una vez y esta se adaptará a cualquier dispositivo donde veamos el sitio web.
Las ventajas de tener el sitio web responsive(adapatable):
Carga: con carga nos referimos a cuanto se demora el sitio desde que el usuario tipeó la url hasta que la visualiza completamente. Una carga lenta lo único que se conseguirá es que el usuario se vaya y no espere a que cargue completamente el sitio. Por eso es fundamental el tener el sitio optimizado lo más posible para evitar los famosos rebotes de parte del usuario.
Diseño: El diseño obviamente va a depender del tema de la web, pero principalmente el diseño debe ser presentable o elegante o quizás atractivo para el usuario, eso le llama mucho la atención porque eso indica que la persona o empresa se preocupa por su imagen que se presenta al usuario final.
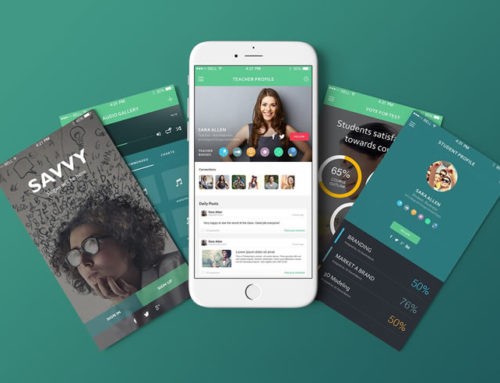
Adaptabilidad: Esto es a lo que llamamos el responsive o adaptabilidad del sitio de verse en distintos dispositivos, porque con esto conseguimos una mejor experiencia o navegavilidad del usuario a través del sitio.
Google: Con esto me refiero a lo que comenté anteriormente, tener una web de estas características google nos dará una prioridad en cuanto a sus búsquedas móviles ya que la mayoría de los usuarios buscan en sus smartphone.
Mejor lectura: Con el diseño responsive el usuario al hacer zoom a la web las letras o tipografías se adaptaran para tener una mejor visualización de los contenidos o más bien dicho de los textos.
Ahorro: ahorro de costes ya que no es necesario crear múltiples versiones de la web para que estas se adapten a la pantalla. Solo basta un vez creada en el diseño responsive, además si es web no es necesario crear una app en android o IOS para que esta se visualice.